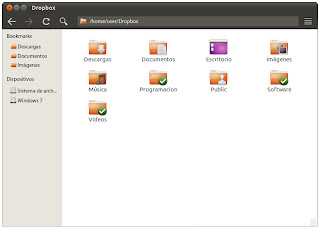
Desafortunadamente, hoy sólo he tenido inspiración para publicar mi concepto de ventana de aplicación. El programa escogido para explicarlo es Nautilus (Linux).
Paso a explicar las distintas partes de la ventana:
- Fusión de barra de título y barra de herramientas: reducir espacio es importantísimo. Google Chrome ha resultado ser un éxito sin ofrecer apenas espacio para controles. Siguiendo esta línea e inspirado también en Mac OS X y Android Honeycomb he decidido diseñar lo que veis arriba. Ambos elementos comparten aspecto. Los botones son grandes y descriptivos, nos sobra espacio para que lo sean.
- Barra de menús oculta en barra de título: Hay que dar salida a la barra de menús. Tanto Mac OS X como Ubuntu van hacia ese camino. Estos menús no son usables en tablets, aunque conviene guardar la compatibilidad con aplicaciones antiguas. Mi solución es ocultarlo en la barra de título usando la misma técnica que Ubuntu utiliza en Global Menú. Al pasar el ratón encima de la barra de título, junto al nombre de la ventana, aparece listado el menú de la aplicación. Puede parecer poco usable, pero creedme, es menos usable que siga apareciendo en las aplicaciones.
- Controles particulares de aplicación en barra adicional: Quizá es uno de los puntos que tengo más dudosos, pero lo dejo propuesto en la imagen. La barra de direcciones de Nautilus y las vistas de iconos aparecen en una nueva barra. No llego a encajarlos de forma correcta en la barra de herramientas por ser elementos distintos a las acciones ya existentes y es la idea que he tenido. Quizá haya una forma de encajar estos elementos en la barra de herramientas de forma que resulte no tan invasivo, pero tengo que seguir haciendo pruebas sobre esto.
- Panel simple: Muchas aplicaciones tratan el panel lateral a veces como una aplicación paralela. No debe ser así. En la imagen, el panel es una ayuda para el manejo de la aplicación. Es simple, dibujado de forma distinta al resto de la ventana, y su contenido es claro y sencillo. Estaría bien evitar el panel siempre que sea posible y no haya una mejora notable en usabilidad.
- Borde de ventana inexistente: Sigo con la idea de darle protagonismo a la aplicación. Que la ventana sea el programa (obviando la existencia de la barra de herramientas y la barra de título). Quizá esto sea también una justificación para poner la barra de direcciones y las vistas de iconos en otra barra aparte, pero sigo remarcando que no termina de convencerme.
Quizá haya olvidado algunos detalles en la imagen:
- Botón Preferencias en la barra de herramientas.
- Icono del botón Cerrar en la barra de herramientas.
- Botón para ocultar el Panel de la aplicación.
- Aspecto de la barra de desplazamiento.
- Aspecto de la ventana cuando está maximizada.
De todo ello espero hablar en otra entrega, también de los puntos que he dejado pendientes ahí arriba, pero de momento creo que más o menos se entiende la distribución que quiero darle a los elementos de la ventana, la función que debe tener cada uno de ellos y el aspecto general que debe tener cualquier ventana del sistema operativo.
Actualización:
Como decía antes, no he parado de darle vueltas a lo de incluir en la barra de herramientas la barra de direcciones. Pues bien, creo que con Nautilus puedo hacer una excepción, y así, además, puedo enseñaros cómo quedaría la barra de herramientas con botones sin texto y con unos iconos más integrados. Otro cambio que he hecho es eliminar el botón Cerrar de la barra de herramientas por un botón Menú, que puede ser una nueva solución a la eliminación de la barra de menús. En Chrome tenemos un buen ejemplo de la utilización de este menú. Aquí os dejo la captura:
Actualización:
Como decía antes, no he parado de darle vueltas a lo de incluir en la barra de herramientas la barra de direcciones. Pues bien, creo que con Nautilus puedo hacer una excepción, y así, además, puedo enseñaros cómo quedaría la barra de herramientas con botones sin texto y con unos iconos más integrados. Otro cambio que he hecho es eliminar el botón Cerrar de la barra de herramientas por un botón Menú, que puede ser una nueva solución a la eliminación de la barra de menús. En Chrome tenemos un buen ejemplo de la utilización de este menú. Aquí os dejo la captura:


No hay comentarios:
Publicar un comentario